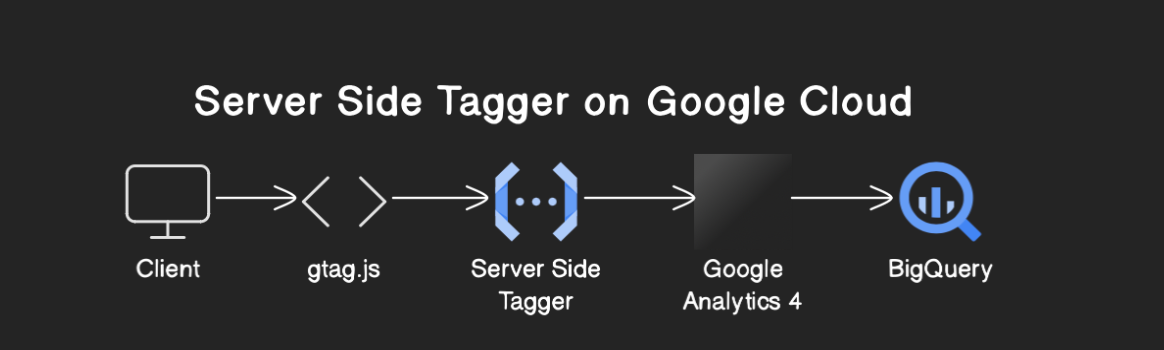
GA4: Server side tagging

What?
Google Analytics used to collect all the data from clients (javascript, android/ios apps) and offer their analytics for free of cost.
Now this client script can send data to multiple vendors. And they can see the client's personally identifiable information to an extent such as IP address, etc.
It worked well for Google so far to do it. However, in the interest of privacy (read legal reasons), Google decided to not allow third party tracking in browsers. However, Ads is still a huge market and everyone wants personalisations.
If you run a server (a http service) to listen to all the events, it's within the jurisdiction of your website's privacy terms. This server can enhance tracking and do all the things you were doing earlier (and more!) with Google Analytics.
i.e. if your client sends requests to api.example.com, the tracking events would go to events.example.com or api.example.com/events instead of a totally different domain like example2.com.
Why now?
Real reason: Ever growing privacy concerns.
The good side of it though is that having a server that can receive events is far more helpful. You can define the event flow with established intent and get the desired results without necessarily heavy data analytics.
Data was giving insights in the last decade. But it's time data gives you solutions.
Over the last decade, data served as fuel, guiding us along various paths. Now, it's time to elevate data to its rightful place: the destination itself, where we find not just insights, but solutions.
With powerful AI/ML algorithms, the first party tracking of data offers innovative solutions to personalise the customer experience.
Why Google Analytics?
Google Tag Manager is used by 49.3% of all the websites monitored, that is a tag manager market share of 99.7%.
The simplicity and popularity of Google Tags is undisputed. gtag.js is used by many people due to it's simple way to add scripts and tags.
While GA4 keeps getting better, Server Side Tagger being updated constantly by Google makes it easy to integrate with other products like Google Ads.
The other solutions are quite there too, to do first party analytics and rollout impressive integrations. Google still stands to be one of the top options.
Unlike other options, Server Side Tagger is intended to run within your infrastructure. i.e. allowing website owners to scrub sensitive data, decide which events to be sent to other softwares, send data to multiple vendors based on use cases and team's comfort.
Data ownership with the website owner checks off all the compliances and avoids quite a few potential security threats.
How to do this?
There are quite a few SaaS companies aiming to solve, without getting website owner's hands dirty with all the tech jargon.
From a client side, the only change happens is within gtag.js. It'd send data to analytics.example.com if example.com is your website.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
It allows you to further write specific events from your website to be captured.